
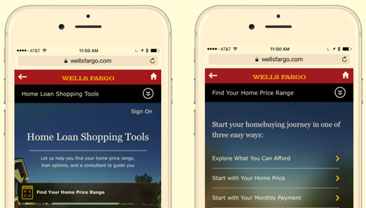
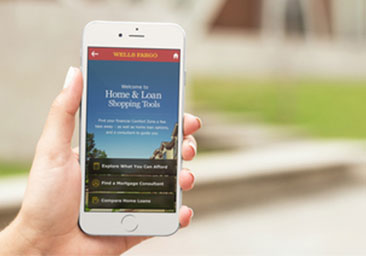
Home Loan Shopping Tools
Challenge:
Wells Fargo is a global leader in banking customer experience. They came to us for help in designing a forward looking, mobile-first experience for homebuyers to select the right mortgage for their home purchase or refinance.